Client
Designlab is an e-learning bootcamp designed to help people to learn the skills needed to become product designers.
They combine the power of the internet with the magic of 1-on-1 mentoring to create an invaluable educational experience that is affordable and accessible worldwide. Their goal is to guide students to find the creative work they love and to help them become a master of their craft.
Product: Responsive Web Design
Role: UX Researcher & Designer
Disclaimer: This is an independent project based on my own ideas for improvement.
Challenge
The North Star at Designlab is to help people transition into product design through quality curriculum and 1:1 mentorship. There are companies and hiring managers who are looking to hire new designers for their teams. I partnered with the Career Services & Partnerships Lead at Designlab with the goal of better connecting these Designlab alumni with potential hiring partners. Through previous experience as a recruiter, it was hypothesized that hiring managers and recruiters would appreciate access to search for and view all Designlab Alumni. We wanted to learn how we could:
Help students connect with employers
Help employers find Designlab grads to hire
Add value to the Designlab Partnership Program
Showcase the skills and quality of Designlab graduates
Results
Through market research and user interviews, I was able to create a prototype using Designlab’s established design guidelines.
After testing the initial screens I took the user feedback to create two new screens and redesigned three existing screens for desktop and mobile.
From initial sketches and ideation . . . .
to final mockups, I alway strove to keep the alumni top of mind.
Research.
Determine if a student portfolio showcase would be impactful for employers and alumni.
Employers.
Learn how a prospective hiring manager or recruiter would use the Portfolio Showcase to find prospective employees.
Competitor research included portfolio hubs: Working Not Working, Dribbble, Behance, etc.
There are a few well-known portfolio sites where designers can upload their work as well as view jobs. These sites are free for designers but there is a cost for employers to use them. These sites have some search filters but are not as extensive as something like LinkedIn.
Only two of the sites I looked into offered designers the ability to share their contact information directly.
Alumni.
I wanted to understand if alumni would find the Portfolio Showcase a helpful tool to land a role in product design.
Competitor research included bootcamps for product design: General Assembly, Career Foundry, Springboard, etc.
What I found was that none of the Designlab direct Bootcamp competitors offer a showcase of student work. This seems to be predominantly a University or College offering.
A few offered examples of student portfolios but not all. Most offer a direct link to hire alumni in the navbar. Only one Bootcamp actually told employers what they will get if they sign up to connect with someone from the Bootcamp.
Define.
User personas.
After speaking with users I was able to define three distinct user personas with different goals and frustrations. These personas helped me understand the key features of the Portfolio Showcase based on the individual goals of each group. I decided to use icons to go with each user based on their specific details.
For the Creative Recruiter, I used the bee icon because agency recruiters are constantly moving, like the bee, from one beautiful portfolio to the next to find the perfect match for their clients. For the In-House Recruiter, I used the deer icon, they have the ability to graze and look for the best candidates at an easier pace. They are closely connected to their managers (their herd) and work together to make a hire. Lastly, I chose the rabbit icon for the Designlab Alumni. They are a little nervous and fearful as they venture out to find their first role. There is a bit of frantic energy to make the switch into this career.
These interviews were not only able to help me define the user personas but they also helped me to hone in on what users wanted, and what would be unnecessary. Originally the client had the idea to add a showcase and a job board. After speaking with all of the various user types it became clear that the job board was a feature I should not spend my time building out. Hiring managers weren’t likely to use it, and alumni were only mildly interested in the idea.
Sitemap.
Based on the current Designlab sitemap, I know I was going to need to make some major changes to the navigation bar. There is no room to add anything additional. This meant really evaluating what currently existed in the navigation bar, breaking them into dropdown menus, and figuring out where the Portfolio Showcase should go.
This is where the market research from the other Bootcamps really came into play. During my initial research of those sites I took extensive notes on what I thought was working well, what could be confusing, and what could be implemented at Designlab. When I designed the following sitemap I used that research along with the information I discovered in my interviews.
Prototype.
Using the initial designs I created, there was two key user flows that I wanted to test. 1) An employer searching for potential alumni to hire and 2) An employer looking to partner with current Designlab students. I started users on Designlab’s main page. I wanted to ensure that the new navigation bar I designed was working and that testers found the correct dropdown menu and then the correct list item.
When I created the screens for this prototype I used the current design patterns from a few of Designlabs pages. I wanted to ensure that when these screens were handed off to the engineering team that they were working from familiar patterns and ideally mean less work to implement. For example, when I designed the student profile page I based that off of the current individual mentor profile page. While there are some additional elements on that screen that are not on the mentor’s page, I still tried to pull elements that existed in other places.
Test.
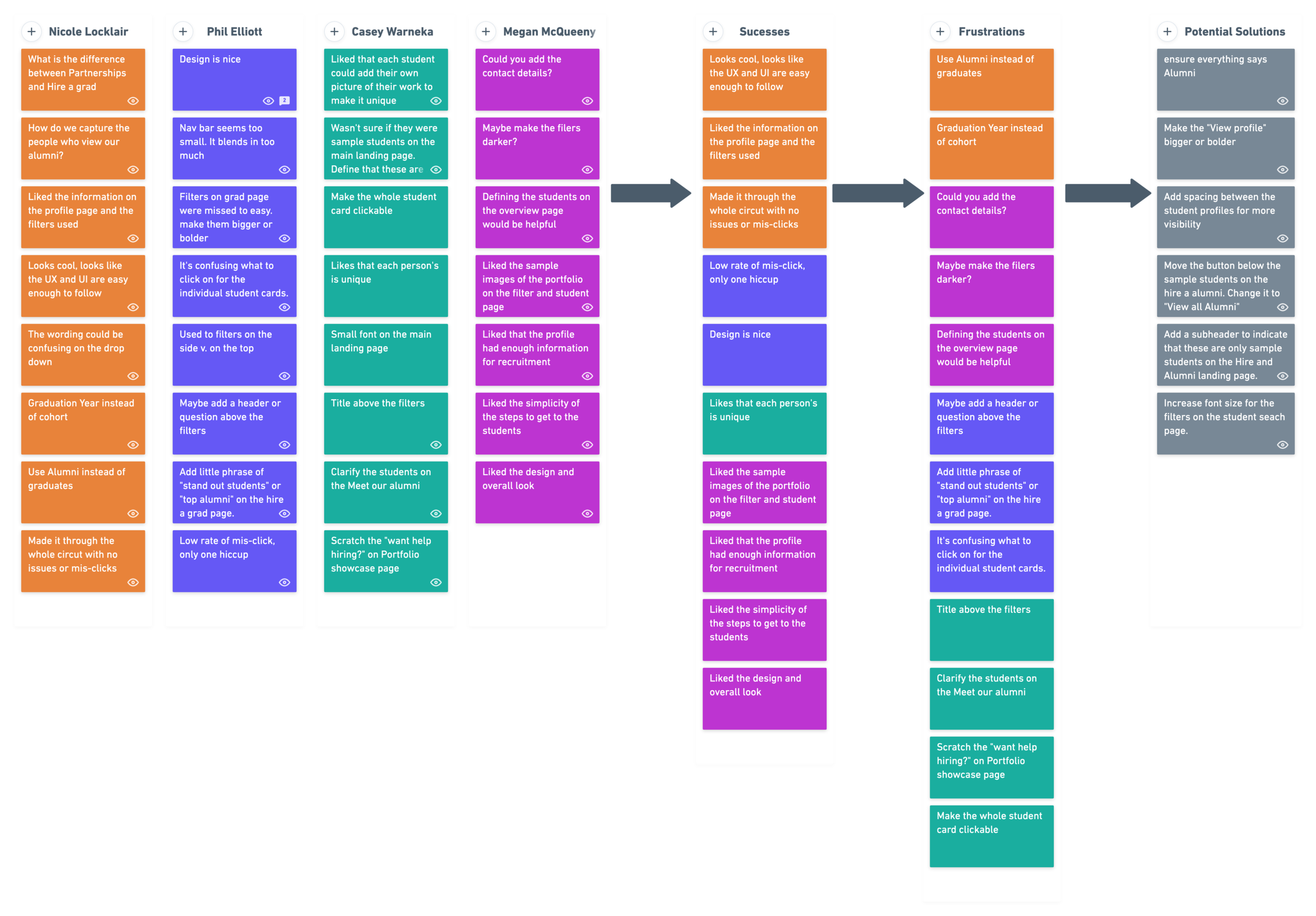
There were 4 participants who tested the two primary flows for the portfolio showcase. Overall results were highly successful and users gave positive impressions of their experience with the flows. There were a few minor alterations that I implemented and then re-tested for increased performance. A lot of the feedback from users centered around opening up space between elements. There were also a few instances where the verbiage I used was a little confusing for people.
When I spoke with the client, reviewed the prototype, and the feedback from other users we were able to come up with a few more ideas to create consistency and clarity for the users. These included using the word “Alumni” rather than “Grad”. Grad was the original word used when setting out on this project, based on what was used internally. After testing and looking at the market Alumni proved to make more sense.
Iterate.
After testing and speaking with the client I was able to make a variety of edits to my initial designs. The final designs are clear, engaging while keeping the user personas top of mind. They meet the needs of both the alumni coming out of Designlab who are making that career switch as well as the recruiters/ hiring managers who want to connect with new design talent coming into the field.
Final reflections.
This was a really interesting project to work on for me because of my experience not only as a Designlab employee and student but also as a former creative recruiter. It was an opportunity to work as a designer on something I have a real passion for. Which is helping people find a career they are passionate about and connecting them with those opportunities.
Due to my background, this was also a really great opportunity for me to check my assumptions about what users would want. It was a good practice in stepping out of what I would want and listening to the collective feedback of many users. Ultimately I believe this helped me create a thoughtful product.